Unpacking the Game Design Process of Old & Gray
It's GDC season and the Bolero crew is in San Francisco with an expanded 7-minute demo of Old & Gray! The whole team has been hard at work enriching and polishing our latest build for playtesting with fellow game devs at the annual Game Developers Conference. To celebrate, this month we're sharing a deep dive into our game design process from our Lead Game Designer Elana!
🐾 🐾 🐾 🐾 🐾
At a studio like Bolero, and especially for a game like Old & Gray, game design is a highly collaborative process. We’re a multidisciplinary team that deeply values inclusion, aspiring to craft a narratively immersive, thematically cohesive player experience. So my core goal as Lead Game Designer has been to facilitate my teammates’ creativity: crafting game mechanics that help breathe life and interactivity into the beautiful art, music, and narrative of Old & Gray.
From the beginning, we knew we wanted Old & Gray to be a slice-of-life game, which gradually reveals poignant memories and meditations on grief, as the player goes through the rhythms of everyday life. As we brainstormed what that might look like mechanically, I wondered: could we make these “rhythms of life” a little more literal and concrete, tapping into the well-established rhythm game genre?
The first draft of that idea, created in just a few days for a game jam, involved sorting mail. And, like a poorly delivered letter, it was a little rough around the edges:

Pairs of words drifted from left to right across the screen: a verb providing narrative flavor (eg “open” or “discard” a piece of mail), above a mechanical instruction, a key the player would need to press, to perform that verb during the right time window. As you might imagine, this text-heavy UI made for a lot of reading, all under the time pressure of a rhythm game, which was sometimes stressful and confusing for players!
All the same, the system offered a rewarding challenge, with difficulty that increased as the player’s skill progressed. And it served its core narrative purpose of allowing Lloyd - and, by proxy, the player - to enter a focused, trance-like state, which gave way to a memory sequence.
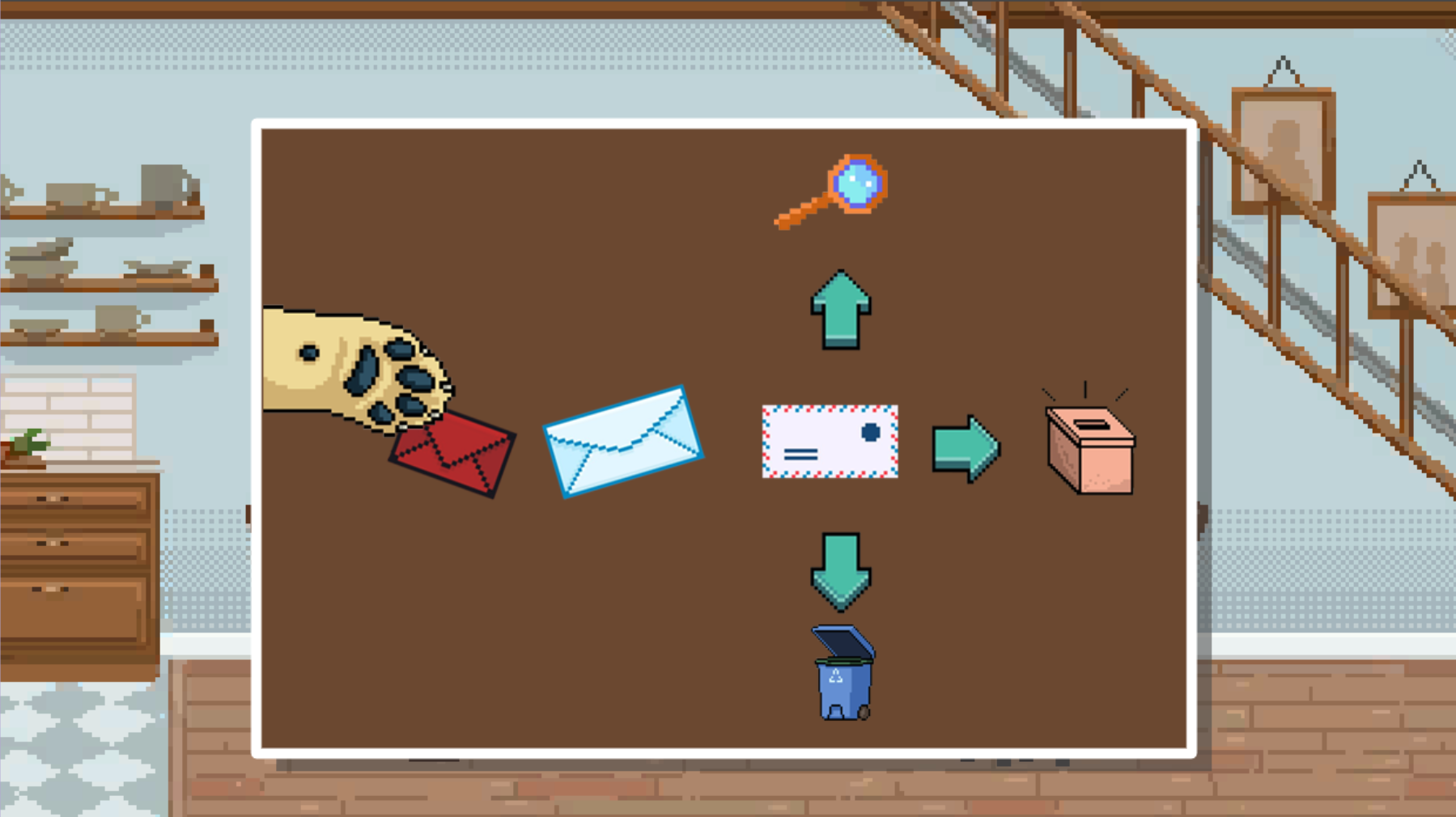
Following the game jam, with fresh notes from playtesting, and an expanded timeline and budget for custom art assets, I began to reimagine the rhythm game in a more visual format. The first step was to create a design mockup, to help solicit input from the team before launching into a full prototype:

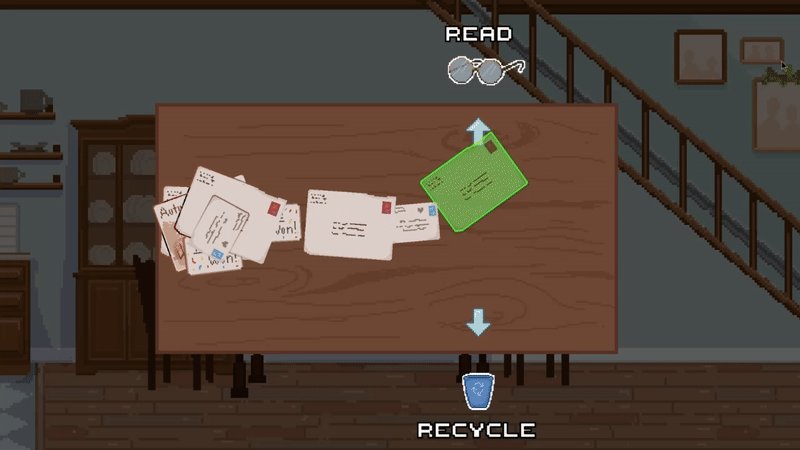
Instead of abstract words drifting across the screen, we would now see the letter themselves, with Gray (our game’s titular cat!) helpfully pushing them across Lloyd’s dining table. The visual design of each letter would indicate the action Lloyd should take: whether the letter was junk (recycle it), generic (keep it), or urgent (open it immediately). Meanwhile, the directional arrows and icons would cue the player as to which button press would achieve each action (eg down arrow to toss the letter into the recycling bin, etc).
This redesign was a meaningful step toward replacing reading with visual storytelling, while also introducing some fun new cognitive dimensions to the experience: the player would need to determine for themself what to do with each letter, rather than just obey a verbal command.
Still, the redesign wasn’t finished: in classic Bolero fashion, team feedback proved invaluable in leveling up this design, and readying it for production! We simplified the gameplay from three possible actions down to just two, both to reduce the barrier to entry (it’s a cozy game, after all) and to leave room for subsequent iterations with increased complexity. We also added some minimal text labels back into the scene, to clarify the icons without cluttering the gameplay. Finally, we decided that, while letters and icons were within scope for our art department, the cat animation was lower priority, and occupied valuable real estate on screen 😿
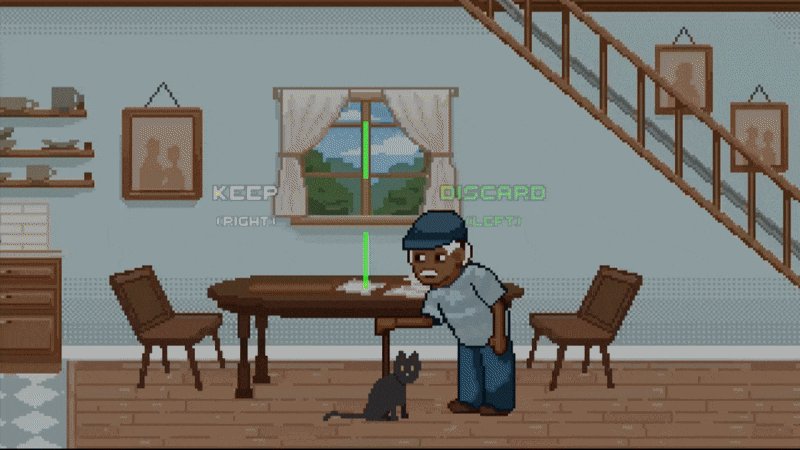
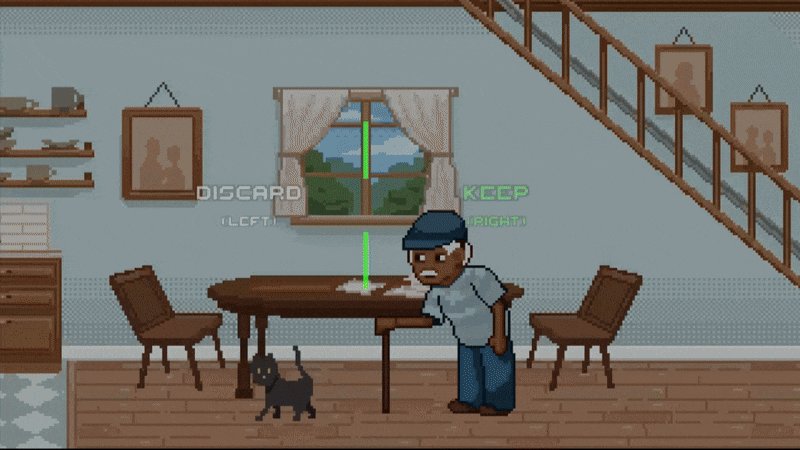
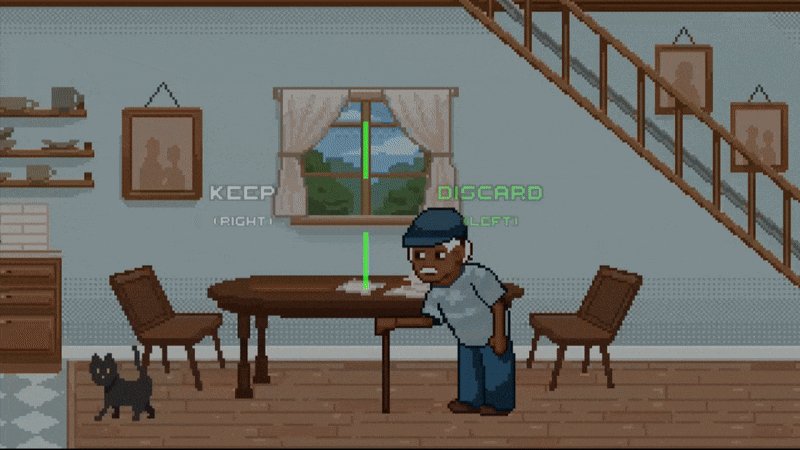
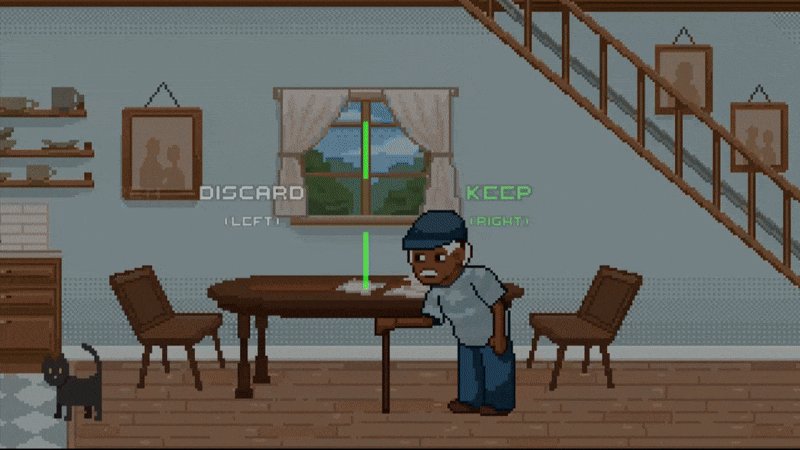
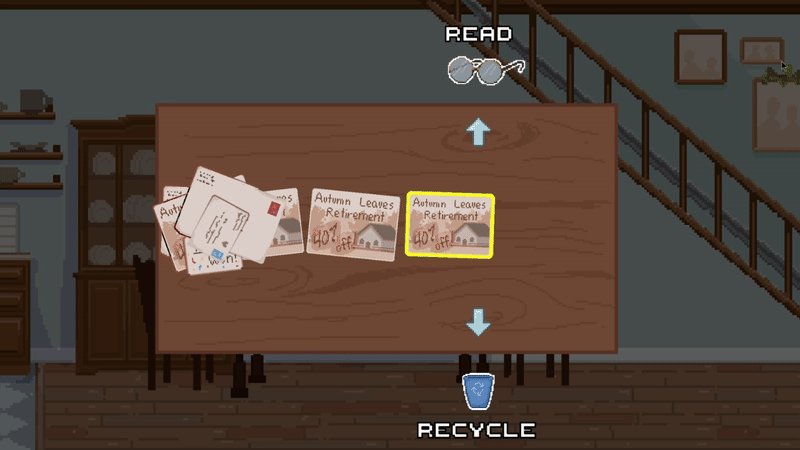
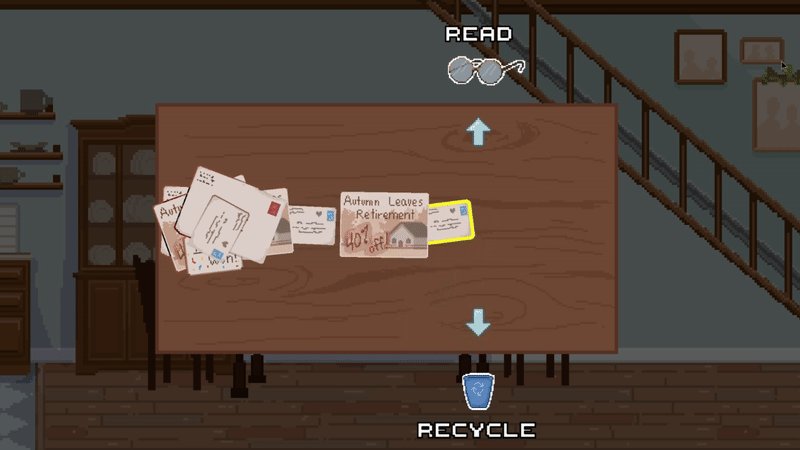
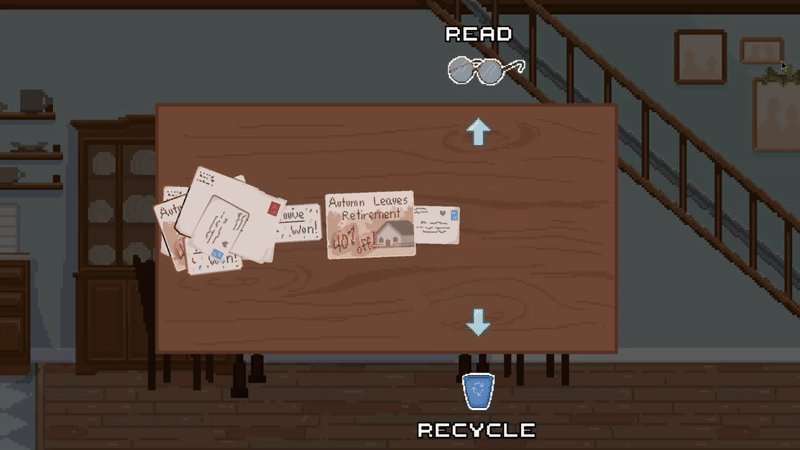
All of this collaborative design work led to our final rhythm game, featuring new pixel art from our artist Snowhawk, which I implemented in Unity!

This iteration feels more alive than ever, with playful animations showing the letters getting tossed one direction or another, and colorful highlights indicating whether the player made the right or wrong sorting choice. As an unexpected treat, we also hired our wonderful composer Yi-Fan during this time, who provided a dynamic, vertically composed score, which accompanies the sorting and evolves musically as the gameplay progresses!
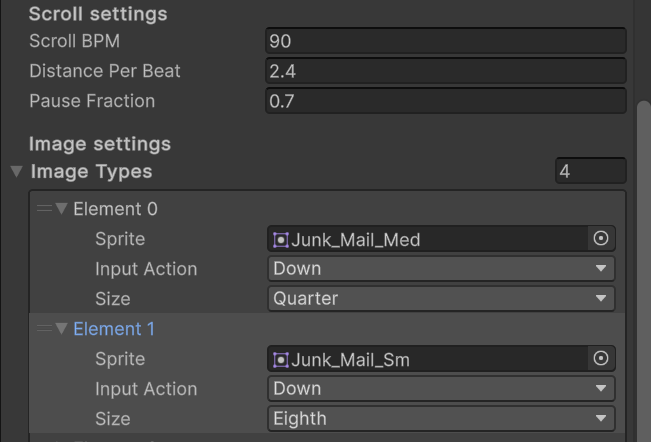
Perhaps most importantly, early playtests are indicating that players can infer the intended gameplay from the iconography, and sort Lloyd’s mail without breaking (too much of) a sweat. Moreover, if we ever do want to tweak the difficulty, or repurpose the system for other household chores, it’s designed to be fully configurable via inspector properties in Unity, without requiring any code changes from the team!

Of course, this rhythm game is only one small piece of Old & Gray, and we’re still exploring how to integrate more interactivity and player agency into every aspect of the game, in the most organic way. But, as a microcosm of our collaborative design process, I think it’s a great illustration of how insights and contributions from every department - art, music, and narrative - can all come together to shape engaging, thematic gameplay! ✨
Get Old and Gray
Old and Gray
Cozy, slow, slice of life game about companionship and remembering moments of the past.
| Status | In development |
| Author | Bolero Game Studio |
| Genre | Interactive Fiction |
| Tags | Casual, Cats, Cozy, Cute, Indie, LGBTQIA, Narrative, Pixel Art, Short |
More posts
- Old And Gray is Coming to Steam!24 days ago
- Composing the Seasons: How Music in Old & Gray Reflects Loss, Rest, and RenewalFeb 14, 2025
- Worldbuilding & Narrative Reflections for Old & GrayJan 23, 2025
- New Art Coming to Old & Gray!Dec 20, 2024
Leave a comment
Log in with itch.io to leave a comment.